Propel
SAAS PRODUCT
A tool for novices & experts.
OVERVIEW
Propel, a SaaS tool by Sliide aimed at revolutionising app development and simplifying product integrations for Mobile Network Operators (MNOs).
Our objective was create a user-friendly platform for both tech experts and novices, enhancing the distribution and configuration process in app development.
OUTCOMES
8/9
90%
Median confidence score post-rebrand to align with product goals and market position.
Reduction in operational costs for app creation and to implement customisation at Sliide.
THE PROJECT
Product Squad:
Product Design Lead (Me)
Product Manager
Technical Business Analyst
Full Stack Developer
Front-end and Back-end Developers (4)
Quality Assurance
Discovery:
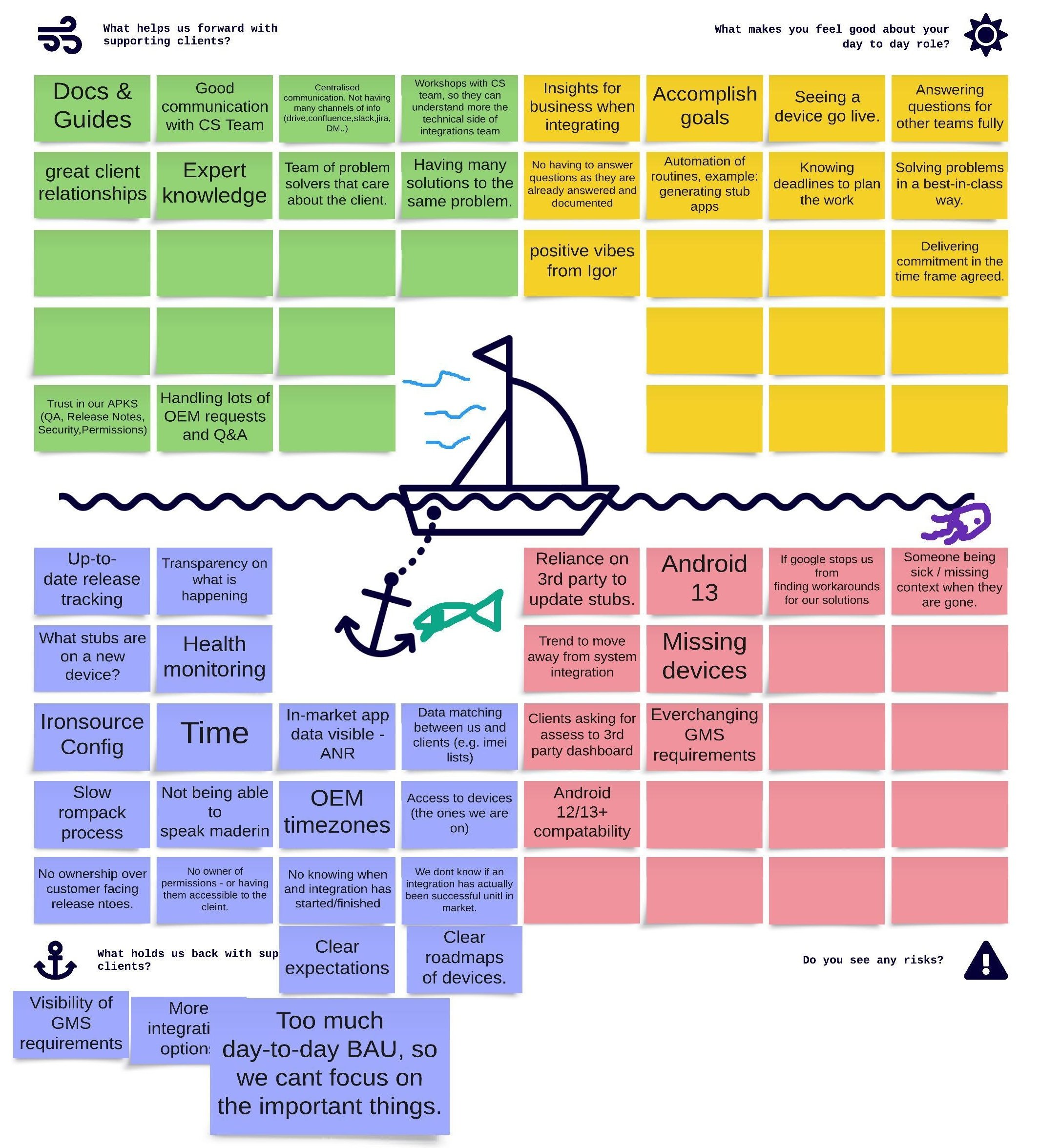
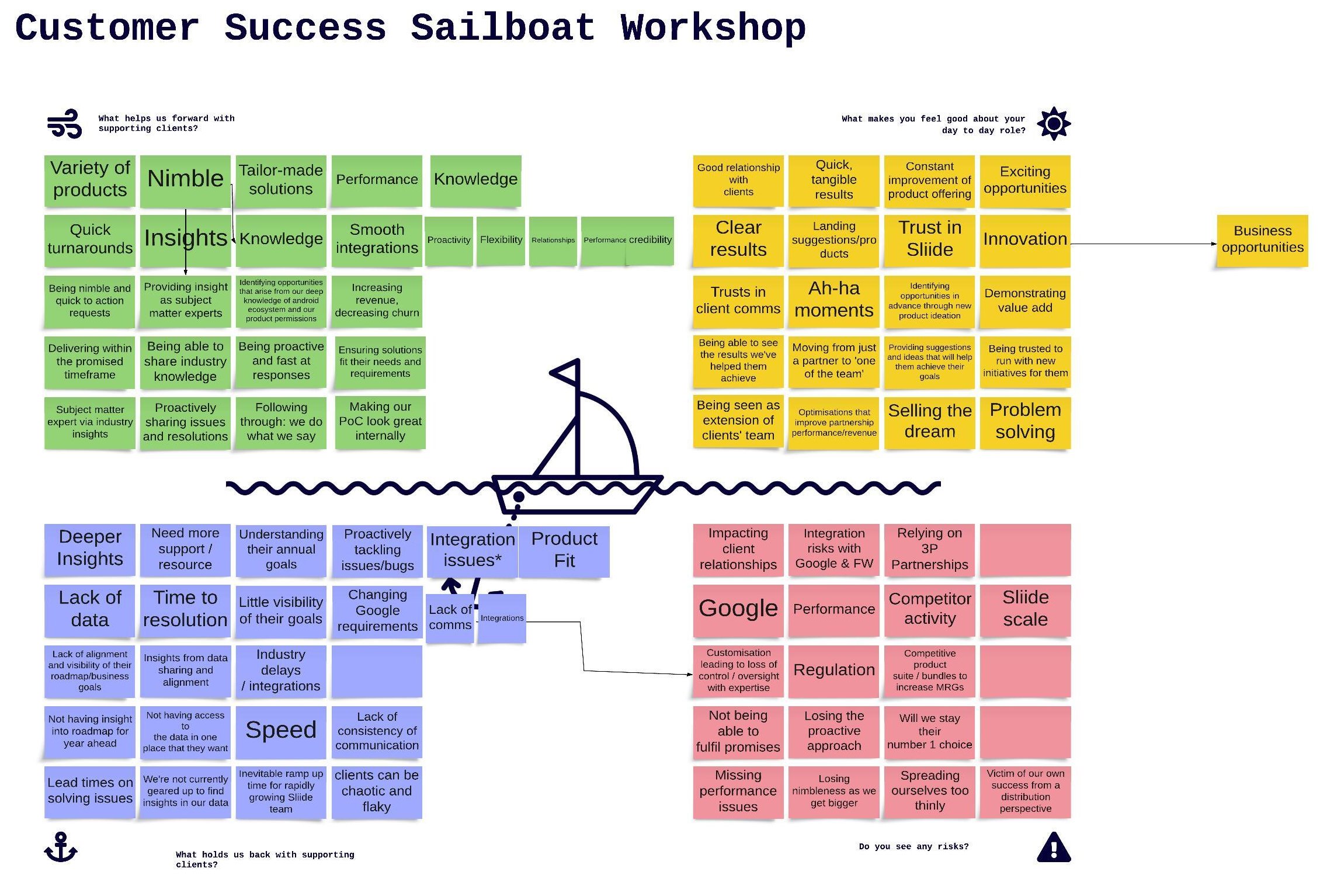
I strategically led comprehensive interviews across departments, fostering collaboration and inclusivity. I led sailboat workshops, creating themes like client-centric approach, operational excellence, and strategic insight.
Brand Perception:
Addressed the disconnect between brand perception and market positioning undertaking a brand evaluation process. I executed internal and external surveys, workshops, and user testing to refine brand identity. The outcome - successfully rebranded to 'Propel', resonating well with the target audience and Senior Management Team’s vision.
The Rebrand
Embraced space exploration visual Metaphors and brand imagery to aligning with Propel's mission. Created a simple, scalable wordmark logo, key visual assets across different states and comprehensive UI pattern library.
Product Development
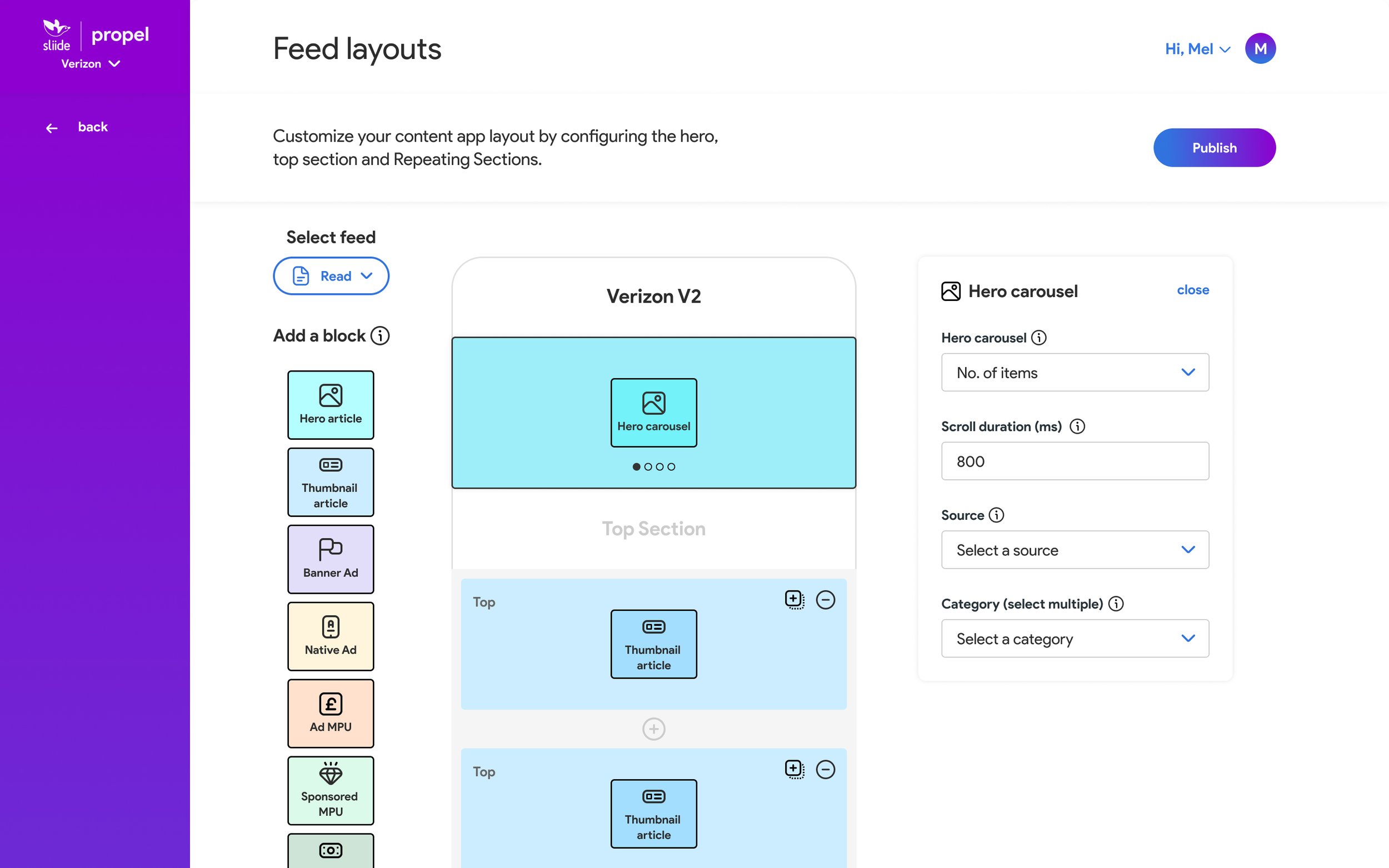
Iterative development from ground zero to high fidelity designs, focusing on user-friendly interfaces and responsiveness working cross functionally with the squad. In Phase 1 we focussed on creating a streamlined KPI dashboard with a robust ROM pack distribution experience that enabled visibility through tracking. In Phase 2 we developed tools for News Content app, focusing on feed layout and app configuration. Conducted persona development, usability testing, and iterative design processes.
Usability Testing and Insights
To test the app feed tool externally I used multiple business sources to aid persona development, recruited participants to match and conducted usability testing. Internally, I conducted usability tests with a cross-section of the organisation to create a better low/no-code configuration experiences for Product Managers and Service Delviery Analysts. I Identified areas for improvement and enhancements based on their recommendations.
THREE BIG TAKE-AWAYS
1/ Inclusive design process.
This project lived and died on how much leant into stakeholder engagement and user-centric design, leading to a product that caters to a diverse range of users internally and externally.
Stakeholder Audit
Low Level Immediate actions included automation, optimise UX, clean up UI, assign permissions, access to data, test & iterate, and error management.
High Level long-term actions included good UX practices, process and inter-team communication, resolve bad processes and prioritising business goals.
Workshop Insights
Emergent themes included a client-centric approach, operational excellence, strategic insight and data utilisation, innovation and growth management, risk management and resilience, process optimisation and clarity.
2/ Brand Alignment
Successfully navigated the challenges of rebranding, ensuring the new brand identity resonated with both internal stakeholders and the target audience.
Usertesting.com insights
I raised this issue with my Product Manager, Head of Design, and Chief Product Officer, proposing additional user research to better understand and resolve the disconnect.
Internal confidence validation
We took Propel forward as it had a more positive word sentiment and came out 70/30 winner in a head-to-head. Customer success would be introducing the tool to partners and supported 'Propel' as the new brand name, citing its ease of pronunciation and positive stand-alone identity.
3/ Scalable Solutions
Developed a flexible and scalable architecture, allowing for future growth and adaptation in the fast-paced app development industry.
UI Pattern Library
I developed a comprehensive UI pattern library, with adaptable components for various functionalities. For example, Accordions would be used for FAQs and for App packages in ROM packs.
Integrating functionality
‘Config portal’ was a stand-alone web browser tool used to configure apps. We integrated into Propel as ‘App Config’ with a fast build re-using existing UI patterns and components, which allowed me to present the development version during usability tests.
REFLECTION
Success
Purposeful rebranding: Strategically lead the 'Propel' re-brand, achieving widespread positive sentiment and alignment with internal stakeholders' vision. This significantly enhanced the product's market positioning.
User-Centric Design: Spearheaded sourcing real-world users and tailored the UX to meet their expectations and needs, enhancing product usability.
Operational Excellence: Lead initiatives to identify efficiency gaps and implement innovative that slashed operational costs by 90% in app creation and customisation at Sliide.
Adapting to Challenges
Stakeholder engagement - Conducting organisation-wide audits and interviews revealed gaps and frustrations, requiring adaptability in understanding and addressing diverse needs.
Brand Perception - The initial negative connotations and unclear origins of 'Accessware' posed a significant challenge, necessitating a comprehensive rebranding process.
Product development - Exercising pivotal leadership to harmonise the needs of engineers and novices in Propel’s design, especially in simplifying complexity to ensure a user-centric yet technically robust product.
Lessons Learnt
Enhanced Client Engagement
Limited interaction with clients and partners was a hurdle. We only had a significant chance to introduce the ROM pack 'Integrate' function. Ideally, I would have developed a stakeholder management strategy with my Product Manager and CPO, and advocated for more client access through the COO, emphasising the operational and revenue benefits of direct client insights.
Web Design System Development
During sprints, I worked on organising Figma files and streamlining components. However, with limited resources compared to the Content App squad, there wasn't enough focus on creating a scalable Web Design System. A dedicated half-sprint for this, prioritised with the Head of Design and CPO, could have significantly enhanced design operations.
Improved Stakeholder Management
In the App Feed layout tool's testing phase, additional variants were included to accommodate my Head of Design's requests. In hindsight, these changes detracted from the user experience. If I were to approach this again, I would stress the importance of user behaviour insights and existing positive feedback. Establishing broad design principles from the start would have helped in aligning suggestions with our goals and maintaining a user-centric approach.
Skills Developed
SaaS Experience: Apply user experience skills to reduce an overhead in operation by creating accessible and intuitive experiences.
Stakeholder Management: Engaging with and understanding the needs of various stakeholders, from internal teams to testing participants.
Strategic Planning: Developed a more strategic approach to product development, leveraging insights and data to align with the organisation’s strategic goals.
Brand Shift: Gained experience in brand evaluation and rebranding processes, including perception tests, workshops, and proposition testing
Want a further deepdive into Propel?You can read the full case study below.